Vue.js でPropTypeを使ってpropsに型を当てる
こんにちは!kossyです!
さて、今回はVue.js 3系で子コンポーネントに渡ってきたpropsに
PropTypeを使って型を付与する方法についてブログに残してみたいと思います。
環境
vue/cli 4.5.9
vue 3.0.4
node 14.15.0
npm 6.14.8
実装例
<script lang="ts"> import { defineComponent, PropType} from 'vue' import { Book } from '@/types/book-data' props: { book: { type: Object as PropType<Book>, required: true } }
上記のように、propsで渡ってきた値に対し、as PropType<型>のように指定してあげることで、
型を付与することができます。

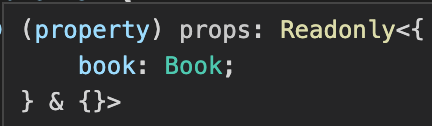
きちんとbookにBook型が付与されていることが確認できました。
勉強になりました。
大いに参考にさせていただいたサイト
この場を借りて御礼を申し上げます。
Vue + TypeScriptでpropsのObjectやArrayに型をつける - Qiita
Vue.jsでObject型のPropsにTypeScriptの型を割り当てる | count0.org