JavaScriptの動作確認に最適!JSFiddleの使い方
こんにちは!kossyです!
さて、今回はJavaScriptのコード確認がWeb上で簡単にできるJSFiddleの使い方について、
ブログに残したいと思います!
JSFiddleは、会員登録無しで無料で利用できる開発の手助けとなり得るWebサイトです。
jsfiddle.net
デフォルト画面の設定変更
デフォルトの画面はこんな感じです。

黒い画面が見辛い人は、

settingsをクリックするとメニューが表示されるので、
GeneralのDarkthemeのトグルボタンをOFFにすると、
白くなって見やすくなると思います。

settingsでは画面割りなんかも変更できますので、
自分が操作しやすいように色々と試してみるのがいいかと思います。
基本的な使い方
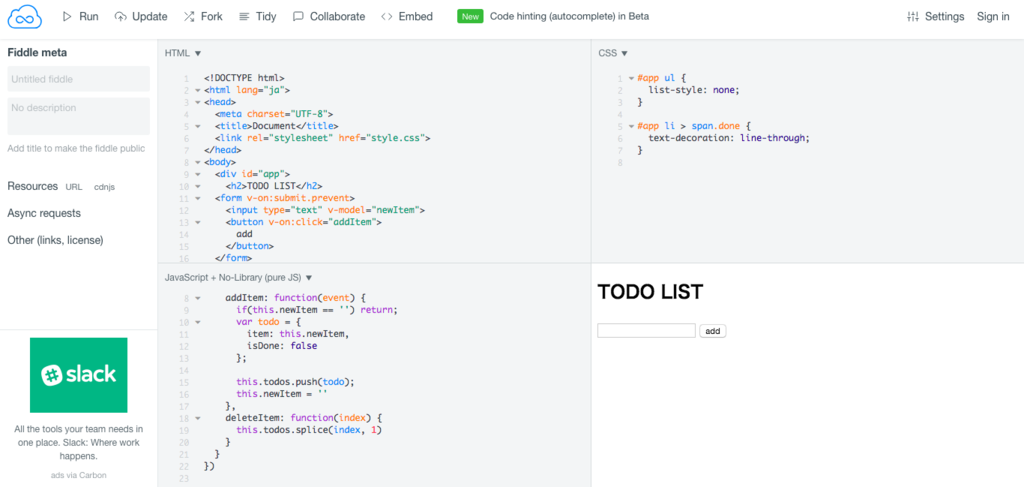
HTML、CSS、JavaScriptの欄にそれぞれコードを書いていけばOKです。
HTMLは入力補助が搭載されており、要素名を書いてtabキーを押すと、要素名を<>で囲ってくれます。
コードの実行結果を確認したい場合は、Runボタンをクリックします。
すると、Result(classic modeでは右下)に結果が反映されます。
Runクリック前

Runクリック後

また、書いたコードの結果がすぐにResultに反映されるように設定することもできます。
settingsのbehavior欄のauto-run codeのトグルボタンをONにします。(デフォルトではOFFになっています)

これでRunボタンを押さずとも実行結果を確認できるようになります。
コードの保存
updateボタンを押すと、ブラウザ上にコードを保存できます。
そしてURLが更新されます。
URLがわかっていれば、誰でもupdate時点のコードを閲覧することができます。
https://jsfiddle.net/fkyLm8wx/1/
updateをクリックするごとに、上記のURLの/1/の部分の数字が増加していきます。
過去のコードまで戻りたい場合は、アドレスバーに数字の部分を変更したURLを入力すれば戻ることもできます。
とりあえずこんなもん!
実行結果を確認するくらいであれば、上記のことを知っていれば大丈夫だと思います!